Fluid Player Plugin
A plugin I made to facilitate the integration of FluidPlayer into WordPress sites. Its plug-and-play, so its super easy to use. Just download the plugin, upload and install into your WordPress site, activate the plugin, then use the shortcode fluidplayer.
Contents :
- How to install
- How to use
- FluidPlayer shortcode (customizations)
- Support
How To Install :
- Download the plugin archive file (.zip) below.
- Go to your WordPress admin dashboard and upload the downloaded archive file.
- Once uploaded, activate the plugin.
- Now in your post, page, or anywhere in your site, you can embed FluidPlayer like so
[fluidplayer sample_video='']
Download: FluidPlayerPlugin 1.0 (1910 downloads )
Demo:
[fluidplayer video=’https://niraeth.com/wp-content/uploads/2020/06/small.mp4′]
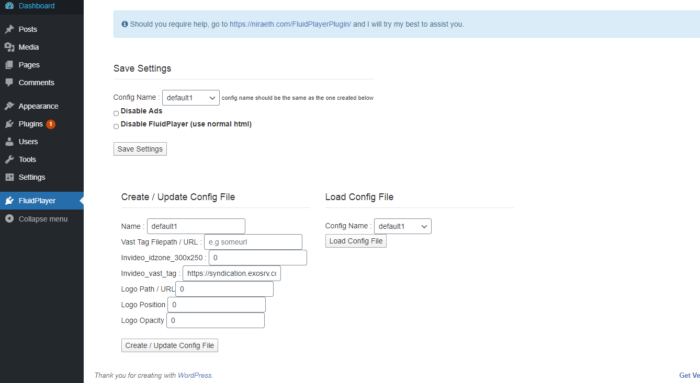
How To Use :
- Go to the FluidPlayerPlugin page
- The plugin has both settings and configuration. You can only have a single settings file, but multiple configuration file. Having multiple configuration file allows you to switch between multiple advertising network easily.
- The plugin comes with a default settings and configuration. Update this accordingly. For your ads to work, you need to update the following fields
- Vast Tag Filepath / URL : your vast file url (this field can work with any advertising network) Leave the field empty to disable this ad.
- Invideo_vast_tag : your banner vast file url (this filed can work with any advertising network) Set the value to 0 to disable this specific ad
- Invideo_idzone_300x250 : your invideo id zone (this field can only work with exoclick.) Set the value to 0 to disable this specific ad.
- Once you have saved your new configuration file, proceed to edit the settings file. The fields are explained below
-
- Config Name : choose any config file available (required)
- Disable Ads : disable all fluidplayer ads (fluidplayer still runs as normal)
- Disable FluidPlayer: disable fluidplayer and fall back to html to load video. Ads are disabled as well.
-
- Now that you have saved your configuration and settings, you can start using fluidplayer in your site.
- Create a post, a page, or anything where you can insert a shortcode. Try the following
[fluidplayer src="https://www.w3schools.com/html/mov_bbb.mp4" reform_shortcode='']and see if it works. - Modify the
srcfield to whatever video you are trying to load.
- Create a post, a page, or anything where you can insert a shortcode. Try the following
- You are set to go.
FluidPlayer Shortcode
In case you wish to customize your FluidPlayer video, the following attributes are available to use in your shortcode.
- src : the url of your video
- width : the width of your video e.g 480px
- height : the height of your video e.g 640px
- vast_file : the url of your vast file (this overrides the url from the configuration file)
Some examples :
- Basic :
[fluidplayer src="https://www.w3schools.com/html/mov_bbb.mp4" width="500px" height="500px" reform_shortcode=''] - With width and height :
[fluidplayer src="https://www.w3schools.com/html/mov_bbb.mp4" width="500px" height="500px" reform_shortcode=''] - With vast_file :
[fluidplayer src="https://www.w3schools.com/html/mov_bbb.mp4" vast_file="https://vast_file.com/vast_file.xml" reform_shortcode='']
Support
If you require assistance, just enter in the comments below and I’ll get back to you as soon as possible.
Copyright
You may only redistribute this plugin or software for non-commercial purpose, and you may not make a profit off this. Should you redistribute this plugin elsewhere on the web, I would appreciate a link back to this page, although it is not necessary.

Be First to Comment